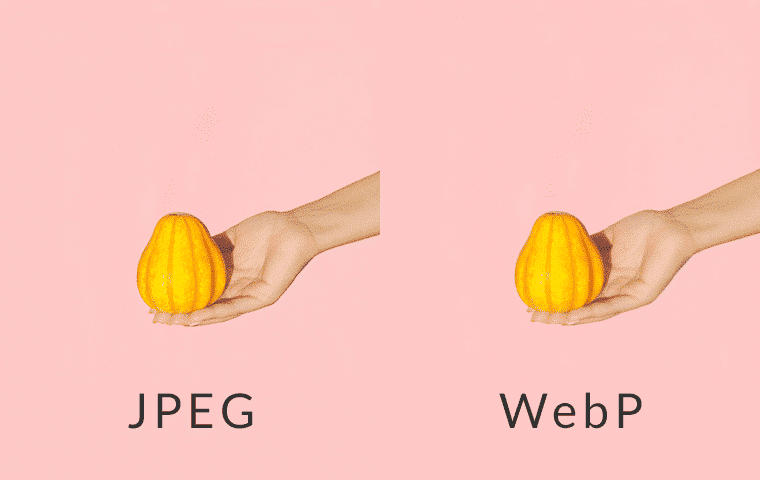
JPEG (Joint Photographic Experts Group) and WEBP (Web Picture) are both image formats that are used for displaying digital images on the web. However, there are some key differences between the two:
- Compression: JPEG is a lossy image format, which means that it uses a form of data compression that results in some loss of image quality. WEBP, on the other hand, is a lossless and lossy image format, which means that it can either preserve or discard image data depending on the specific needs of the image.
- File size: Because of its compression method, JPEG images are generally smaller in file size compared to WEBP images of the same quality. This makes JPEG a good choice for images that need to be downloaded quickly, such as on mobile devices with slower internet connections.
- Image quality: WEBP images can offer similar image quality to JPEG images at a smaller file size, making them a good choice for web developers who want to optimize their site’s performance. However, JPEG images may offer slightly higher image quality, especially at higher resolutions.
- Browser support: WEBP is a relatively new image format, and as such, it is not supported by all web browsers. However, it is supported by the most popular browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge.
In general, both JPEG and WEBP are useful image formats for displaying images on the web, and the choice between them will depend on your specific needs and requirements.